반응형
1. 문제 - 너비가 늘어나는데 3초, 줄어드는데 1초가 걸리게 설정
// HTML
<div></div>
// CSS
body {
margin:0;
}
div {
height:500px;
width:10%;
background-color:red;
transition: width 1s;
}
body:hover > div {
width:50%;
opacity:1;
transition: width 3s;
}
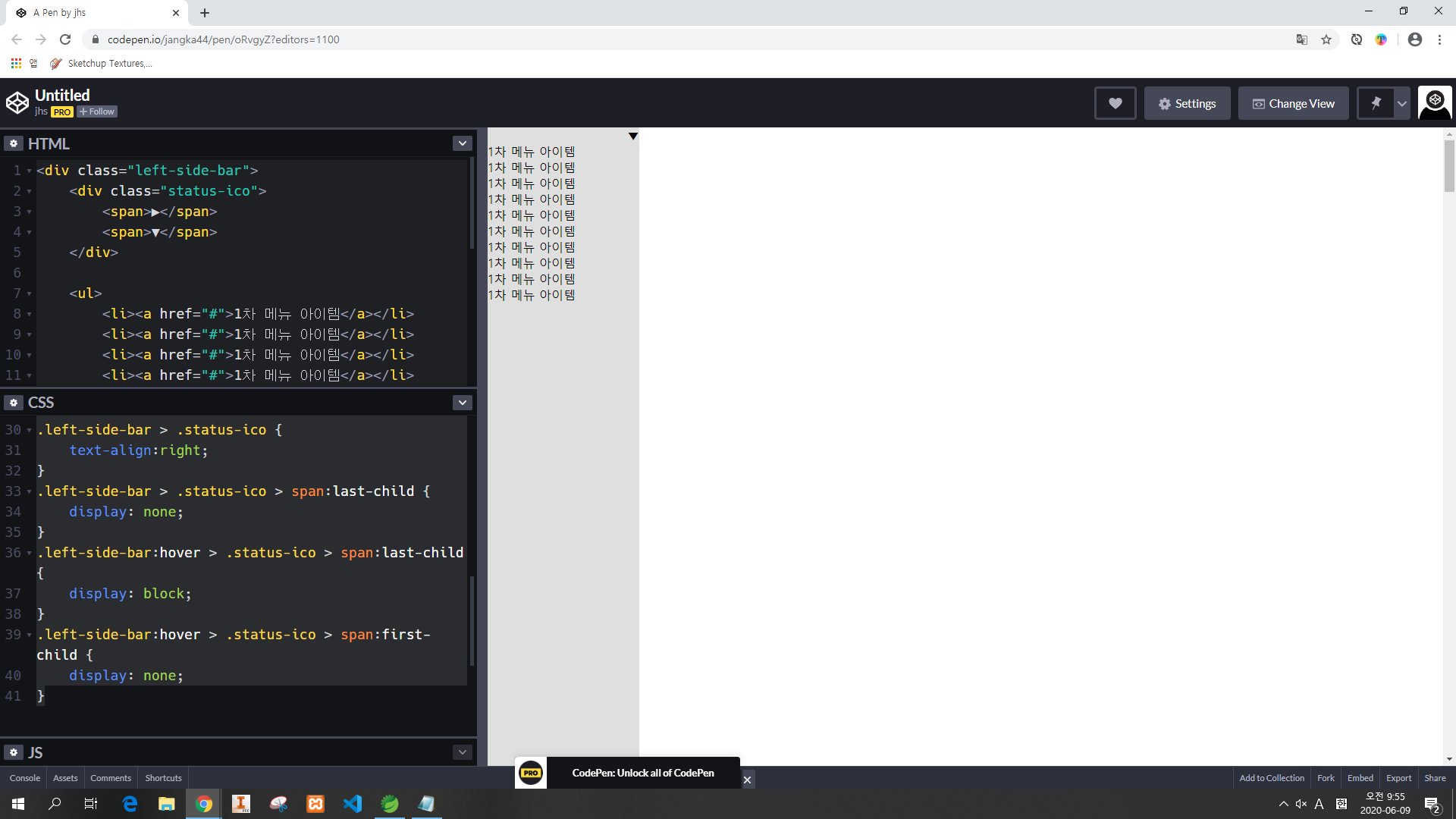
2. 문제 - 좌측 토글 사이드 바 생성

// HTML
<div class="left-side-bar">
<div class="status-ico">
<span>▶</span>
<span>▼</span>
</div>
<ul>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
<li><a href="#">1차 메뉴 아이템</a></li>
</ul>
</div>
// CSS
body, ul, li {
margin:0;
padding:0;
list-style:none;
}
a {
color:inherit;
text-decoration:none;
}
body {
height:10000px;
}
.left-side-bar {
position:fixed;
top:0;
left:-180px;
width:200px;
height:100%;
background-color:#dfdfdf;
transition:left .3s;
}
.left-side-bar:hover {
left:0;
}
.left-side-bar > .status-ico {
text-align:right;
}
.left-side-bar > .status-ico > span:last-child {
display: none;
}
.left-side-bar:hover > .status-ico > span:last-child {
display: block;
}
.left-side-bar:hover > .status-ico > span:first-child {
display: none;
}
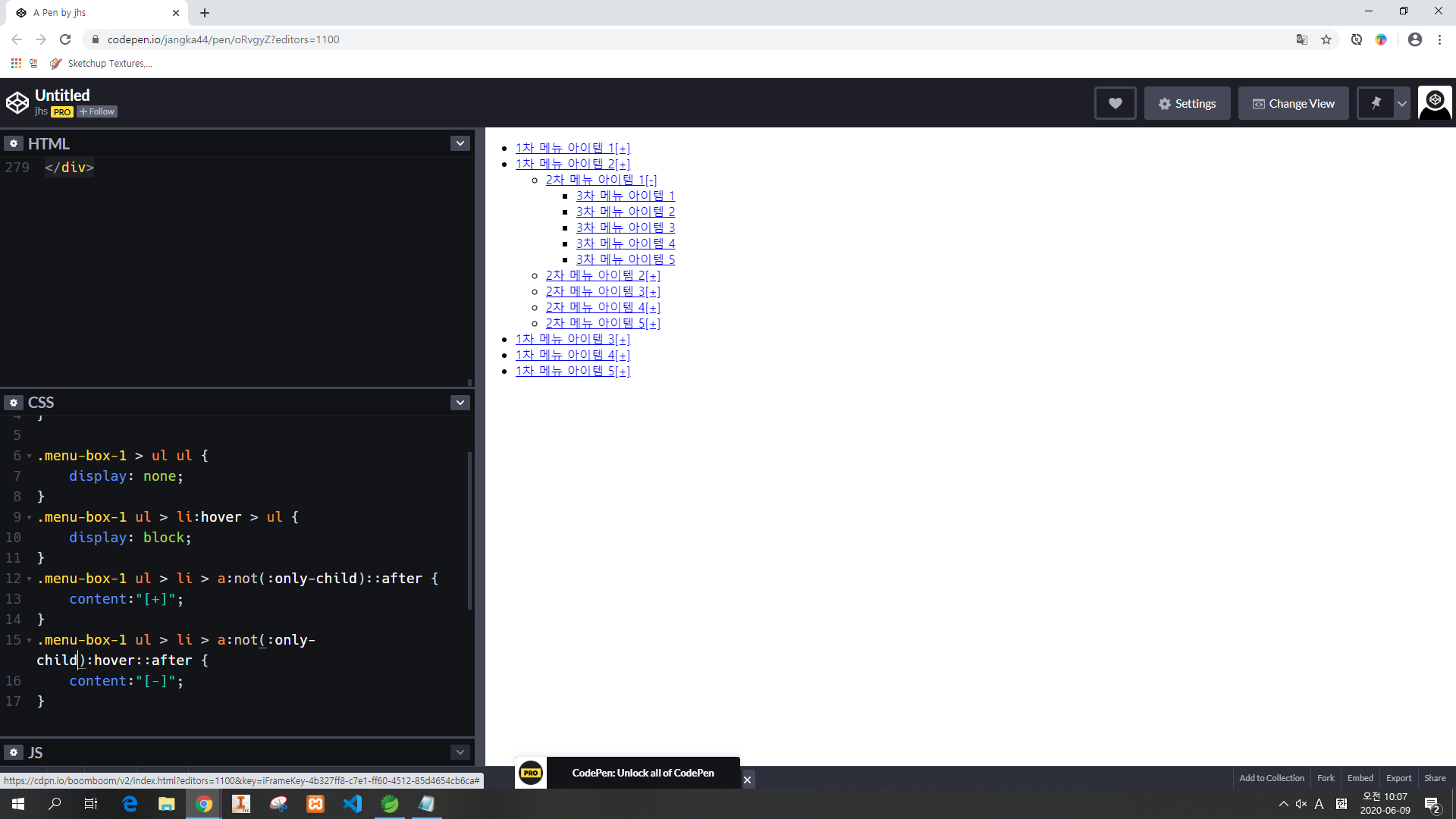
3. 문제 - 서브메뉴를 가지고 있는 메뉴 아이템은 표시

// HTML
<div class="menu-box-1">
<ul>
<li>
<a href="#">1차 메뉴 아이템 1</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 2</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 3</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 4</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 5</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
// CSS
body {
margin: 0;
padding: 0;
}
.menu-box-1 > ul ul {
display: none;
}
.menu-box-1 ul > li:hover > ul {
display: block;
}
.menu-box-1 ul > li > a:not(:only-child)::after {
content:"[+]";
}
.menu-box-1 ul > li > a:not(:only-child):hover::after {
content:"[-]";
}
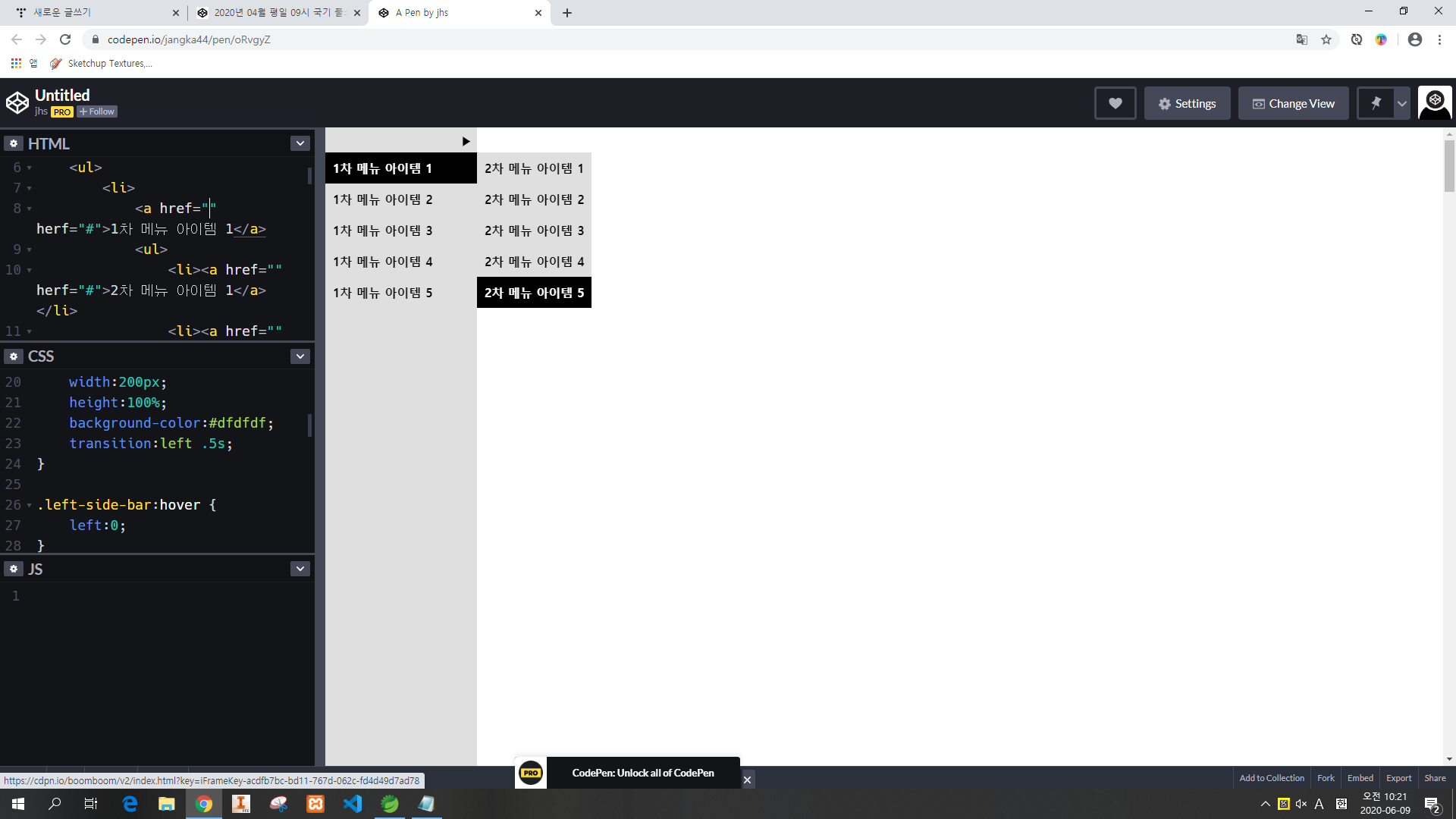
4. 문제 - 좌측 토글 사이드 바 생성 (2차 메뉴)

// HTML
<div class="left-side-bar">
<div class="status-ico">
<span>▶</span><span>▼</span>
</div>
<ul>
<li>
<a href="" herf="#">1차 메뉴 아이템 1</a>
<ul>
<li><a href="" herf="#">2차 메뉴 아이템 1</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 2</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 3</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 4</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="" herf="#">1차 메뉴 아이템 2</a>
<ul>
<li><a href="" herf="#">2차 메뉴 아이템 1</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 2</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 3</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 4</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="" herf="#">1차 메뉴 아이템 3</a>
<ul>
<li><a href="" herf="#">2차 메뉴 아이템 1</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 2</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 3</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 4</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="" herf="#">1차 메뉴 아이템 4</a>
<ul>
<li><a href="" herf="#">2차 메뉴 아이템 1</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 2</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 3</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 4</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="" herf="#">1차 메뉴 아이템 5</a>
<ul>
<li><a href="" herf="#">2차 메뉴 아이템 1</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 2</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 3</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 4</a></li>
<li><a href="" herf="#">2차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</div>
// CSS
body, ul, li {
margin:0;
padding:0;
list-style:none;
}
a {
color:inherit;
text-decoration:none;
}
body {
height:10000px;
}
.left-side-bar {
position:fixed;
top:0;
left:-180px;
width:200px;
height:100%;
background-color:#dfdfdf;
transition:left .5s;
}
.left-side-bar:hover {
left:0;
}
.left-side-bar > .status-ico > span {
display: block;
text-align: right;
padding: 6px;
}
.left-side-bar > .status-ico > span:first-child {
display: none;
}
.left-side-bar:hover > .status-ico > span:first-child {
display: block;
}
.left-side-bar:hover > .status-ico > span:last-child {
display: none;
}
.left-side-bar ul > li {
position: relative;
}
.left-side-bar ul ul {
display: none;
position: absolute;
left: 100%;
top: 0;
background-color: #dfdfdf;
}
.left-side-bar > ul > li:hover > ul {
display: block;
}
.left-side-bar ul > li > a {
display: block;
font-weight: bold;
padding: 10px;
white-space: nowrap;
}
.left-side-bar ul > li:hover > a {
background-color: black;
color: white;
}
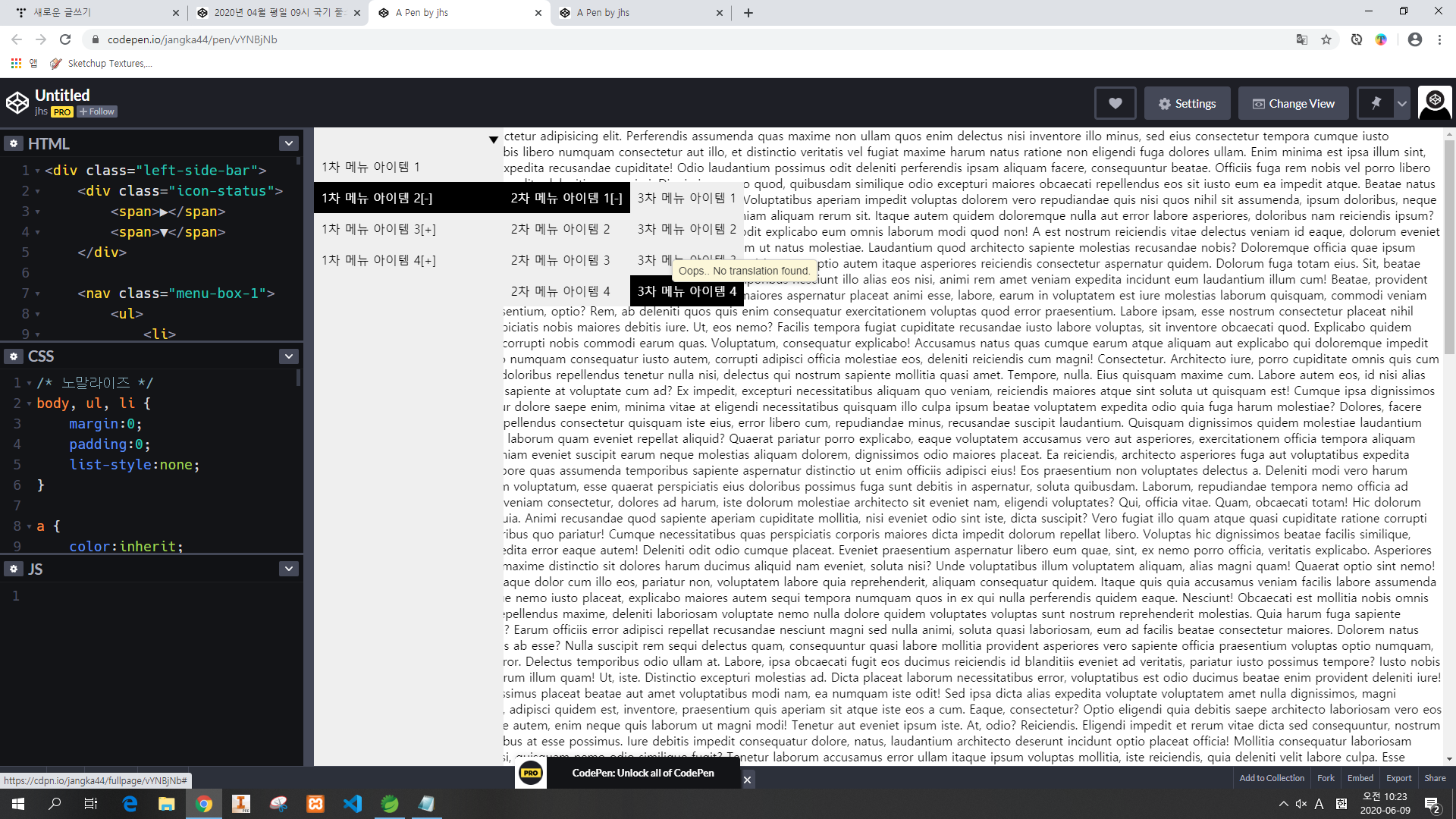
5. 문제 : 좌측 토글 사이드 바 생성 (3차 메뉴)

//HTML
조<div class="left-side-bar">
<div class="icon-status">
<span>▶</span>
<span>▼</span>
</div>
<nav class="menu-box-1">
<ul>
<li>
<a href="#">1차 메뉴 아이템 1</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 2</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 3</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 4</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">1차 메뉴 아이템 5</a>
<ul>
<li>
<a href="#">2차 메뉴 아이템 1</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 2</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 3</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 4</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
<li>
<a href="#">2차 메뉴 아이템 5</a>
<ul>
<li><a href="#">3차 메뉴 아이템 1</a></li>
<li><a href="#">3차 메뉴 아이템 2</a></li>
<li><a href="#">3차 메뉴 아이템 3</a></li>
<li><a href="#">3차 메뉴 아이템 4</a></li>
<li><a href="#">3차 메뉴 아이템 5</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
</div>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Similique, placeat explicabo vel velit autem qui rerum quos sed unde repellat quo dolor, nobis deserunt, temporibus laudantium? Minus, mollitia architecto? Eum!
Aut officia laborum id atque mollitia blanditiis minima molestiae quod, ex voluptate aspernatur obcaecati, voluptatem inventore error provident facere odio. Aperiam, distinctio omnis. Quisquam accusantium excepturi quidem dolorum nesciunt cum.
Sed voluptatem eligendi, consequatur maiores quod iste ut atque totam dicta impedit dolores numquam exercitationem provident quia rerum dolor, illum eveniet molestias ipsum temporibus? Est quam culpa voluptatibus ullam ipsam!
Ratione non aspernatur architecto, soluta, repellat praesentium officiis maxime delectus quae suscipit qui accusantium enim, hic voluptatibus aut vero dolor distinctio rem debitis dolorum totam iure. Facilis incidunt obcaecati voluptatem!
Esse veniam natus distinctio a eos reiciendis labore! Ducimus, sunt. Qui doloribus, consequatur quos, facere quam repellendus sit expedita beatae suscipit error nisi iste voluptatem quisquam? Accusantium minus praesentium at?
Quibusdam, non molestias illum earum deleniti accusamus beatae nemo natus eaque quasi veritatis quidem maxime amet accusantium quam iusto vel quos suscipit facere! Iure incidunt nesciunt aspernatur nulla accusamus modi.
Ipsa amet dolorum placeat, fugiat numquam delectus ratione optio harum assumenda nam at in esse sunt recusandae sapiente sint deserunt repellendus itaque dolores temporibus? Autem minima commodi molestias maxime maiores?
Sequi quo modi quia itaque magnam officia! Modi ipsam architecto magni, harum quae sapiente autem unde ratione maxime optio quia sed minus labore in deleniti est quibusdam facere. Aut, enim?
// CSS
body,
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
.left-side-bar {
position: fixed;
top: 0;
left: -225px;
width: 250px;
height: 100%;
background-color: #afafaf;
transition: left 0.5s;
}
.left-side-bar:hover {
left: 0;
}
.left-side-bar > .icon-status > span {
text-align: right;
display: block;
padding: 5px;
}
.left-side-bar > .icon-status > span:last-child {
display: none;
}
.left-side-bar:hover > .icon-status > span:last-child {
display: block;
}
.left-side-bar:hover > .icon-status > span:first-child {
display: none;
}
.left-side-bar > .menu-box-1 ul {
background-color: #afafaf;
}
.left-side-bar > .menu-box-1 > ul ul {
display: none;
position: absolute;
top: 0;
left: 100%;
}
.left-side-bar > .menu-box-1 ul > li {
position: relative;
}
.left-side-bar > .menu-box-1 ul > li > a {
display: block;
padding: 10px;
white-space: nowrap;
}
.left-side-bar > .menu-box-1 ul > li:hover > ul {
display: block;
}
.left-side-bar > .menu-box-1 ul > li:hover > a {
background-color: black;
color: white;
}
.left-side-bar > .menu-box-1 ul > li > a:not(:only-child)::after {
content: "[+]";
}
.left-side-bar > .menu-box-1 ul > li:hover > a:not(:only-child)::after {
content: "[-]";
}반응형
'프로그래밍 > HTML, CSS, JSP, 서블릿' 카테고리의 다른 글
| HTML, CSS a태그 링크 target(_blank, _self) (0) | 2020.06.11 |
|---|---|
| HTML, CSS 검색 창 (0) | 2020.06.11 |
| HTML, CSS 관련 기본사항 5 (0) | 2020.06.09 |
| HTML, CSS 연습문제(3차메뉴 구현 등) (0) | 2020.06.08 |
| 1차메뉴/2차메뉴/3차메뉴/서브메뉴 구분 (0) | 2020.06.07 |