반응형
*HTML 한글/영문 폰트
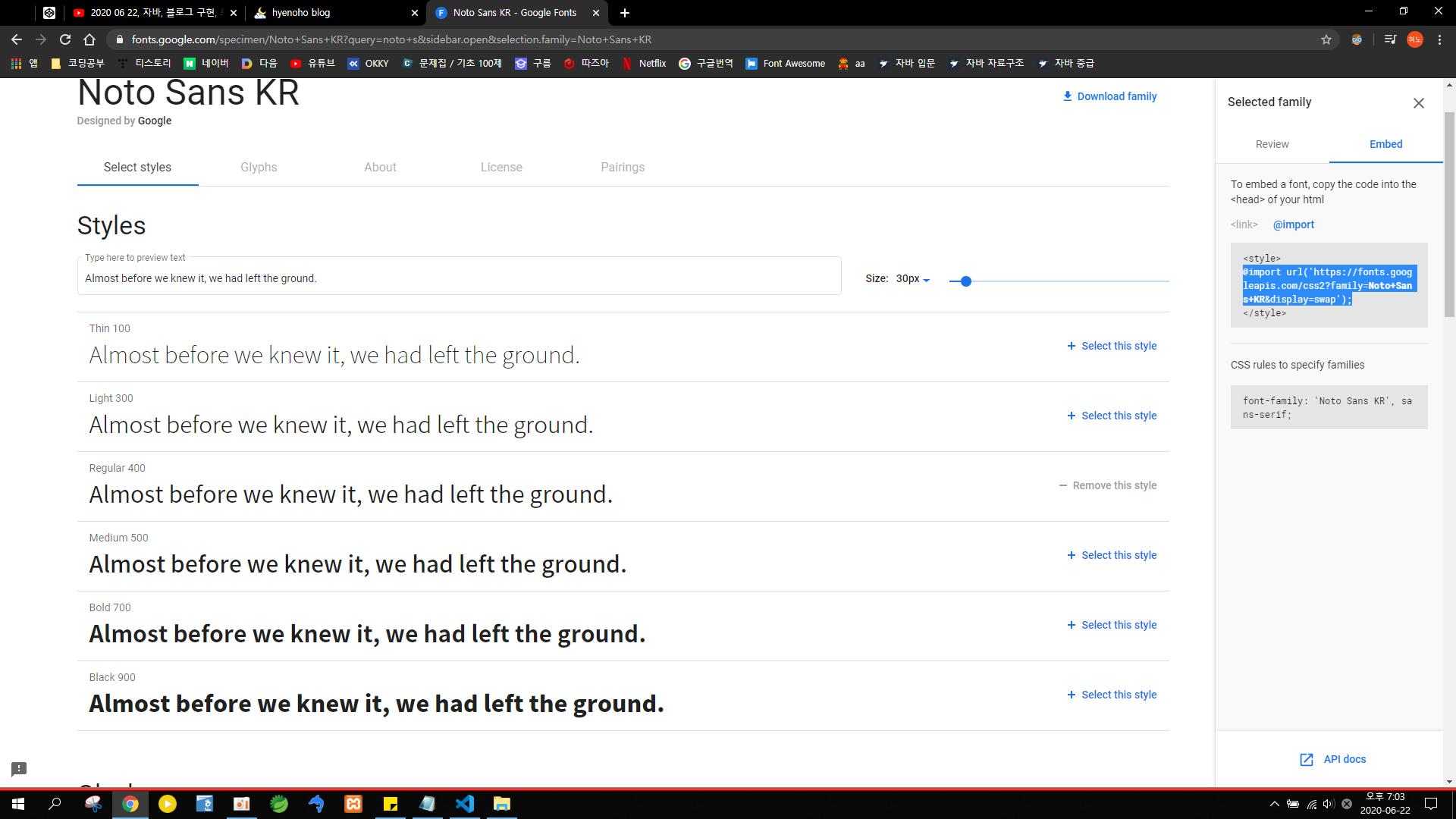
- https://fonts.google.com/에서 검색하여 사용
- 한글의 경우 Noto Sans KR / 영문의 경우 Roboto 검색 하여 사용



- CSS파일 최 상단에 import 후 아래 코드는 꼭 아래처럼 적기, 영문 / 한글 일 경우 폰트 적용관련하여 설정해놓은 것.
html {
font-family: "Roboto", "Noto Sans KR", sans-serif;
}반응형
'프로그래밍 > HTML, CSS, JSP, 서블릿' 카테고리의 다른 글
| HTML, CSS 반응형 이미지 만들기 (0) | 2020.06.23 |
|---|---|
| html/CSS 폰트 그라데이션 설정 (0) | 2020.06.22 |
| html 파비콘(Favicon) 적용방법 (0) | 2020.06.22 |
| 절대 경로, 상대 경로 (0) | 2020.06.15 |
| HTML, CSS a태그 링크 target(_blank, _self) (0) | 2020.06.11 |