반응형
*토스트 UI 에디터
1. 기본 에디터 생성
- 아래 코드를 통해 기본적인 형태의 에디터 생성 가능.

<!-- 코드 미러 라이브러리 추가, 토스트 UI 에디터에서 사용됨 -->
<link rel="stylesheet" href=href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.min.css" />
<!-- 토스트 UI 에디터, CSS 코어 -->
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" />
var editor1 = new toastui.Editor({
el: document.querySelector('#editor1')
});
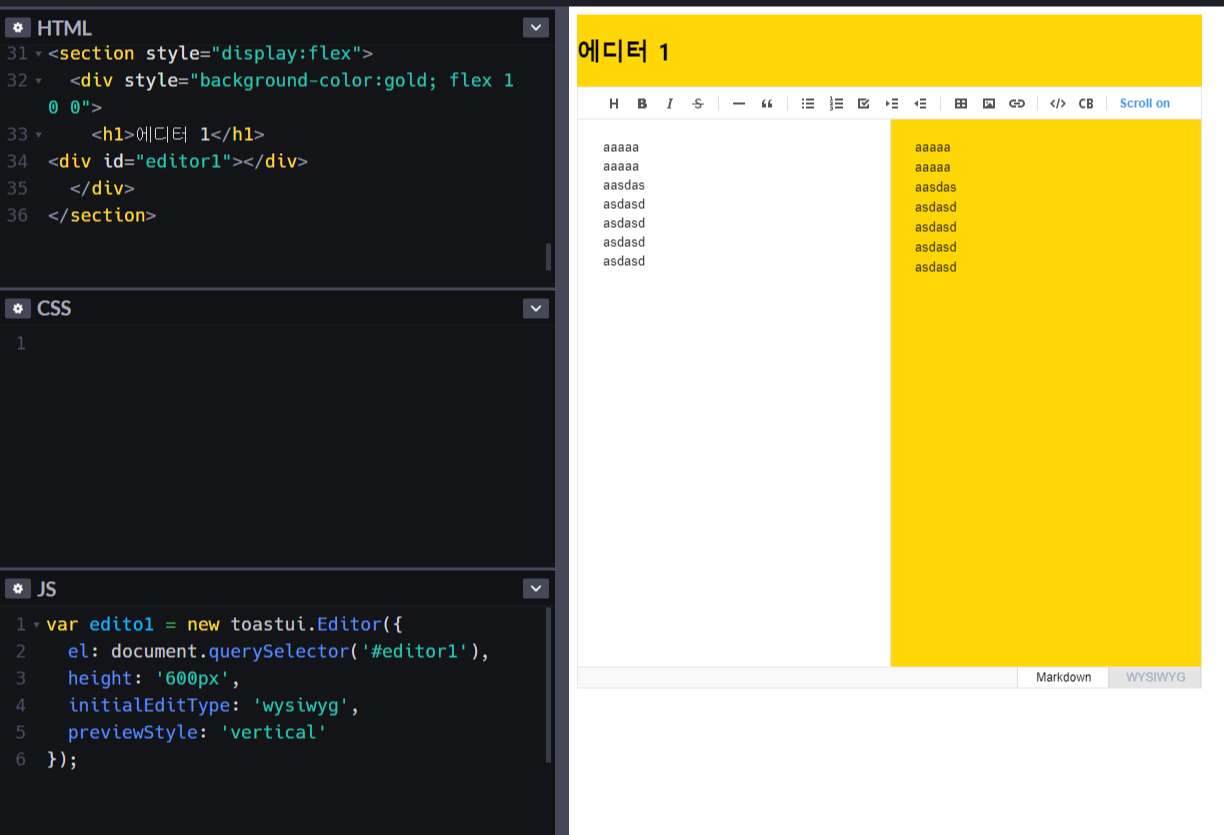
2. 모드 설정 (wysiwyg, vertical 등)
- 아래 코드를 통해 에디터에 옵션? 설정.

3. 신택스 하이라이트 등 추가
- 하이라이트 라는 별도의 라이브러리 존재, 토스트 UI에 아래 코드 입력 시 언어에 따른 결과를 얻고 싶을때 각 하이라이트 라이브러리 언어 추가 및 토스트 UI 에디터에 하이라이트 플러그인 추가.
```xml
<ul></ul>
```
```java
class A {
int a = 10;
}
```
```javascript
var a = 10;
```<!-- 하이라이트 라이브러리 추가, 토스트 UI 에디터에서 사용됨 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/highlight.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/styles/default.min.css">
<!-- 하이라이트 라이브러리, 언어 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/languages/css.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/languages/java.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/languages/javascript.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/languages/xml.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/languages/php.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/languages/php-template.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.1/languages/sql.min.js"></script>
<!-- 토스트 UI 에디터, 신택스 하이라이트 플러그인 추가 -->
<script src="https://uicdn.toast.com/editor-plugin-code-syntax-highlight/latest/toastui-editor-plugin-code-syntax-highlight-all.min.js"></script>
// 에디터 JS에도 플러그인 추가해 줘야 적용이 된다.
var editor1 = new toastui.Editor({
el: document.querySelector('#editor1'),
plugins: [toastui.Editor.plugin.codeSyntaxHighlight]
});
4. 이미지 추가
- 토스트 UI 상단 사진모양(insert image) 클릭 > Image URL, Description 입력.
- image url의 경우 https://postimages.org/ko/ 를 통해서 변환.
반응형
'프로그래밍 > HTML, CSS, JSP, 서블릿' 카테고리의 다른 글
| 이클립스로 css 작업 시 바로 적용 안될 경우 (0) | 2020.07.01 |
|---|---|
| 블로그 DB 연동 작업 - 카테고리 추가 (0) | 2020.06.30 |
| position 속성 (0) | 2020.06.25 |
| html/css 자간, 줄 간격 (0) | 2020.06.25 |
| HTML, CSS 내용이 크기를 벗어났을 때(넘쳤을 때) 방법 (0) | 2020.06.23 |