반응형
*html input 태그 사용법
1. input 태그란?
- input 태그는 웹 페이지에서 사용자의 행동에 따른 정보를 입력받을 수 있게 도와주는 태그이다.
- type : 유형을 결정
- value : 태그의 값 설정
- name : 전달되는 값의 이름
<input type="text" name="searchKeyword" value="${param.searchKeyword}"> 등으로 사용 가능
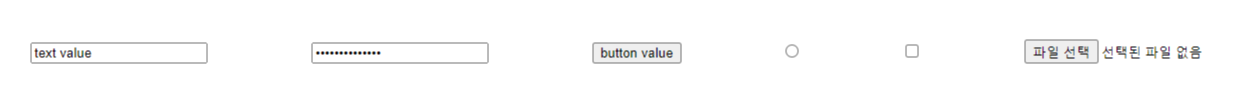
2. input 태그의 type
- text : 기본 텍스트 입력 창 생성
- password : 비밀번호 입력 창 생성. (해당 창에 텍스트를 입력하는 경우 *로 표시한다.)
- button : 기본 버튼 생성
- radio : 기본 라디오 버튼 생성
- checkbox : 기본 체크박스 생성
- file : 파일 선택 버튼 생성

반응형
'프로그래밍 > HTML, CSS, JSP, 서블릿' 카테고리의 다른 글
| CSS cursor 속성 (마우스 커서 변경) (0) | 2020.07.05 |
|---|---|
| input으로 값 입력 후 버튼 클릭하여 값 서버에 보내기. (0) | 2020.07.05 |
| html 이미지 슬라이드(자바스크립트) (0) | 2020.07.03 |
| 이클립스로 css 작업 시 바로 적용 안될 경우 (0) | 2020.07.01 |
| 블로그 DB 연동 작업 - 카테고리 추가 (0) | 2020.06.30 |