반응형
# 기획, 기획자
- 무엇인가를 만들기 전 미리 상상하고, 계획하고, 구체화하는 과정이 필요하다. 이러한 일련의 과정은 여러 사람이 같이 협업할 경우엔 더욱 필요한다. 이러한 설계 과정을 기획이라고 하며, 이러한 업무를 담당하는 사람을 기획자라고 한다.
# 코딩과 HTML

- 결과를 부르는 여러 표현 Application, App, Program, Webpage, Website
- 코딩의 핵심 : 원인인 코드를 통해서 결과를 만든다는 것이다.
# HTML
- 웹 페이지를 만든는 코드
## HTML은 두 가지 측면에서 좋다.
1. 쉽다. ( 배우기 쉽고, 사용하기 쉽다. )
2. 중요하다. ( 정보가 담기는 거대한 그릇 )
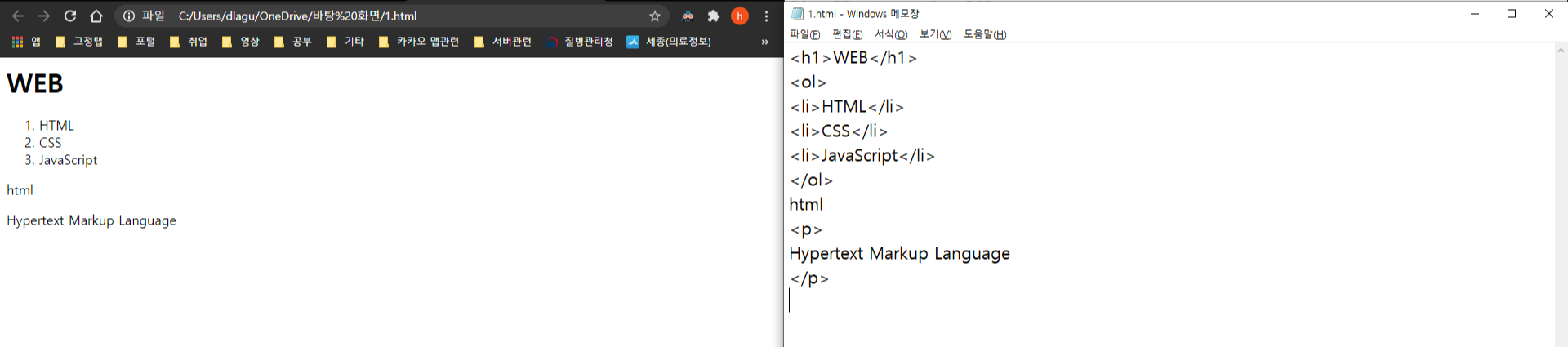
## 실습

- 메인 페이지 및 각 페이지 제작하여 하이퍼링크로 연결
- index.html(메인) , HTML CSS JavaScript(1.html ~ 3.html)
<!doctype html>
<html>
<head>
<title>Home page</title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1><a href="index.html">Web Application</a></h1>
</header>
<nav>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
</nav>
<article>
<h2>Welcome</h2>
Happy coding!!
</article>
</body>
</html>반응형
'프로그래밍 > HTML, CSS, JSP, 서블릿' 카테고리의 다른 글
| 줄바꿈 설정 (0) | 2020.09.18 |
|---|---|
| 셀렉트 박스 링크 연결하기 (0) | 2020.08.30 |
| CSS 들여쓰기, 내어쓰기(text-indent) (0) | 2020.08.20 |
| CSS 색상표 참고 사이트 (0) | 2020.08.18 |
| input file타입 확장자 제한하기 (0) | 2020.08.14 |