반응형
# 웹 애플리케이션 : 디렉토리 구조 생성
- Java Project를 웹 애플리케이션 디렉토리 구조 형태로 변경하여 일련의 작업 진행.
- 학습을 위해 수동으로 디렉토리 구조 등 생성 진행.
1. 프로젝트 생성
- Java Project 생성
- 아래와 같이 webapp (홈디렉토리) 폴더 / WEB-INF 폴더 / classes 폴더 / lib 폴더 등 생성
- WEB-INF에 web.xml 생성(XML File 로 생성)

2. web.xml 기본틀 생성
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
</web-app>
# 웹 애플리케이션 : 웰컴 페이지 생성
1. index.html 생성 (HTML = 정적 페이지)
HTML File로 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>웰컴 페이지</title>
</head>
<body>
웰컴 페이지 입니다.
</body>
</html>2. Context 등록
- 톰캣 서버가 인식할 수 있도록 등록해주는 것.
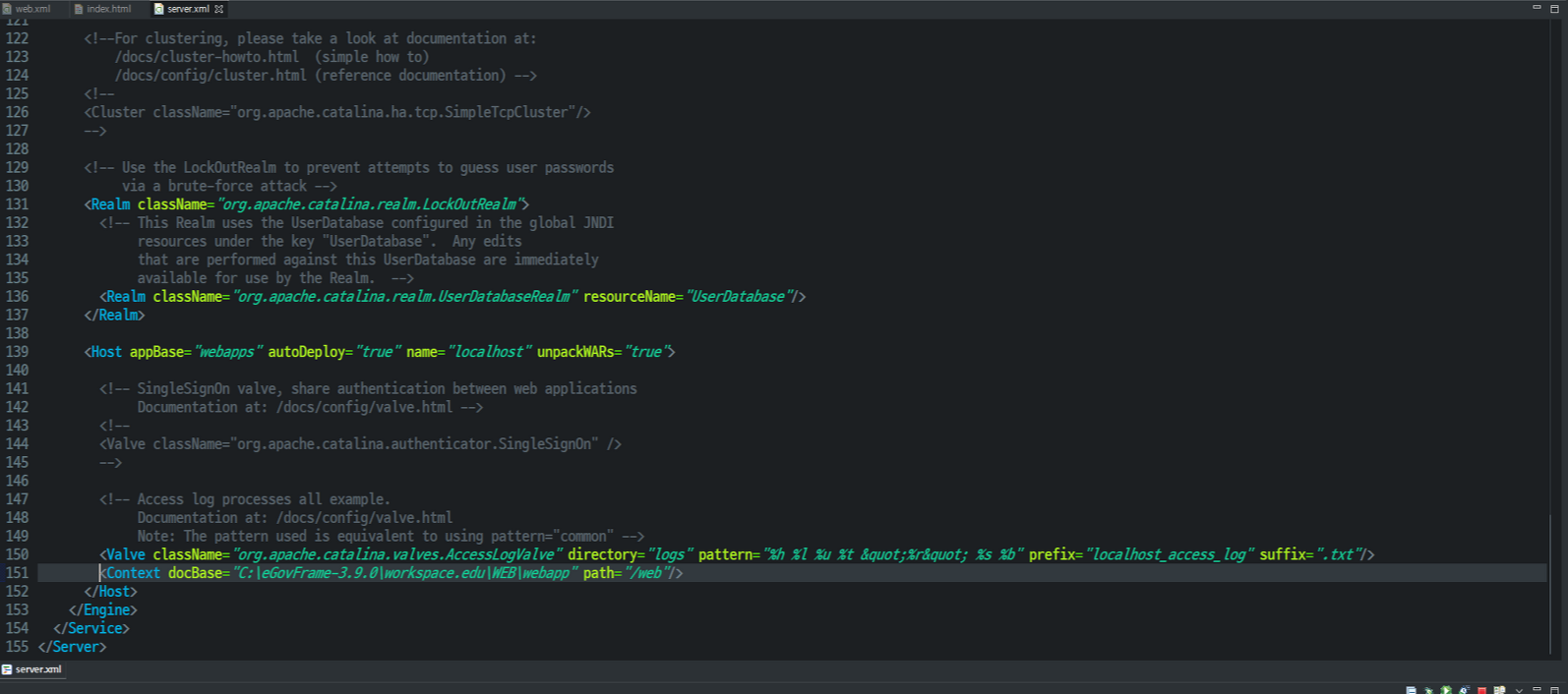
- 방법1) Servers > server.xml 파일 열고 하단에 아래코드 추가
<Context path="/web" docBase="C:\eGovFrame-3.9.0\workspace.edu\WEB\webapp" />
3. 확인
- http://localhost:8081/web 접속하여 확인.

# 웹 애플리케이션 : 동적 페이지 (JSP) 생성
1. servlet-api.jar 연결 (웹 애플리케이션 디렉토리를 수동으로 생성하여 jar파일 별도로 추가해줘야 함)
- WEB용 API (servlet-api) 연결을 위해 아래파일 다운로드.
- 기존에 생성한 lib 폴더에 해당 jar 파일 추가.
- 그리고 프로젝트 우 클릭하여 Properties 진입 후 Java Build Path 검색, Libraries에 해당 jar파일 넣어주기. (보통 Add External JARs로 추가하여 연결)
2. time.jsp 생성 (JSP = 동적 페이지)
- JSP File로 생성
- JSP는 HTML과 달리 프로그래밍이 가능. (Java + HTML)
3. 확인
- http://localhost:8081/web/time.jsp 접속하여 확인

# 웹 애플리케이션 : 비즈니스 로직 분리 (Model 1 방식)
- 우선 1~10 까지의 합을 구하는 클래스 생성
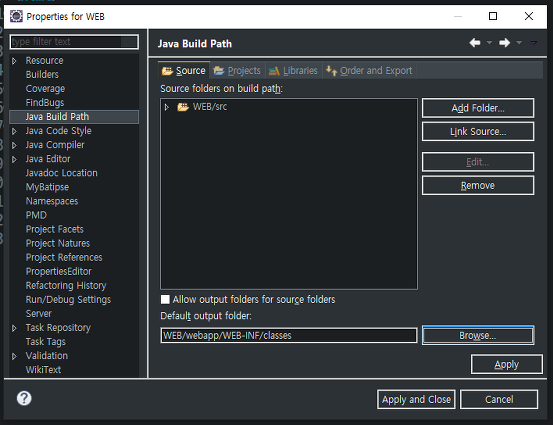
1. classes폴더 경로 설정
- Java Project로 생성한 프로젝트는 src에 생성된 java 파일의 경우 소스 파일이 컴파일되면 bin폴더에 class 파일이 생성되도록 되어있다.
- 지금 하는 프로젝트의 경우 소스 파일이 컴파일되면 classes 폴더에 class 파일이 들어가지도록 설계하여 아래와 같이 경로변경
- 프로젝트 우클릭 > Properties > Java Build Path > Source탭에서 경로 변경

2. package 생성
- kr.web.util 패키지 생성
3. class 생성
- MyUtil 클래스 생성
package kr.web.util;
public class MyUtil {
public int hap() {
int sum = 0;
for ( int i = 1; i <= 10; i++ ) {
sum += i;
}
return sum;
}
}4. sum.jsp에 MyUtil 클래스 연결
- JSP File로 sum.jsp 생성
- MyUtil 객체 생성하여 출력.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="kr.web.util.*" %>
<%
MyUtil my = new MyUtil();
int sum = my.hap();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SUM 페이지</title>
</head>
<body>
<table border="1">
<tr>
<td>1 ~ 10 까지의 총합</td>
<td><%=sum %></td>
</tr>
</table>
</body>
</html>5. 확인
- http://localhost:8081/web/sum.jsp 접속하여 확인.

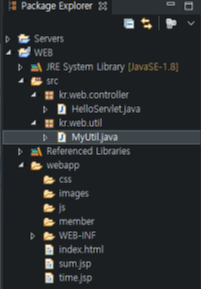
6. 디렉토리 구조

# 웹 애플리케이션 : 서블릿 (Servlet : Server + Let) , Servlet Mapping (web.xml 이용)
- 서블릿은 특정 프로그램이 아님. 자바로 이루어져있는데 형태가 웹에서 동작할수 있는 형태이고, 톰캣 서버(WAS)에 의해 실행되는 클래스를 의미한다.
- 서블릿의 골격 1. extends HttpServlet
- 서블릿의 골격 2. HttpServlet의 Service(HttpServletRequest, HttpServletResponse) Override
1. package 생성
- kr.web.controller 생성
2. class 생성
- HelloServlet 생성
- 아래가 Servlet의 기본 골격.
package kr.web.controller;
import java.io.IOException;
import javax.servlet.*;
import javax.servlet.http.*;
public class HelloServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
}- 아래는 1 ~ 10 까지의 총합을 구하는 로직.
package kr.web.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.*;
import javax.servlet.http.*;
import kr.web.util.MyUtil;
public class HelloServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1 ~ 10 총합
MyUtil my = new MyUtil();
int sum = my.hap();
// 요청한 클라이언트에 응답하기.
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<body>");
out.println(sum);
out.println("</body>");
out.println("</html>");
}
}3. Servlet Mapping
web.xml에 아래와 같이 입력하여 Mapping 진행
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>kr.web.controller.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/hs.do</url-pattern>
</servlet-mapping>
</web-app>
- 일반적으로 Servlet-name은 클래스 이름을 적어준다.
4. 확인
- http://localhost:8081/web/hs.do 접속하여 확인

# 웹 애플리케이션 : Servlet Mapping (@WebServlet 이용)
1. 기존 class 변경
- HelloServlet 에 @WebServlet("") 추가
package kr.web.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.*;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.*;
import kr.web.util.MyUtil;
@WebServlet("/hs.do")
public class HelloServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1 ~ 100 총합
MyUtil my = new MyUtil();
int sum = my.hap();
// 요청한 클라이언트에 응답하기.
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<body>");
out.println(sum);
out.println("</body>");
out.println("</html>");
}
}2. 기존 web.xml 변경
- @WebServlet 사용에 따른 기존 입력내역 제거.
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
</web-app>3. 확인
- http://localhost:8081/web/hs.do 접속하여 확인

# 웹 애플리케이션 : MySQL 데이터베이스 연결, MySQL table 생성
1 MySQL 서버 구동
- C:\eGovFrame-3.9.0\bin\mysql-5.6.21 에서 startup.bat 실행하여 MySQL 서버 구동
2. MySQL Root 계정 암호 설정, 데이터베이스 생성
- C:\eGovFrame-3.9.0\bin\mysql-5.6.21\bin 경로에서 cmd 오픈
- root 계정 로그인을 위해 아래와 같이 입력
mysql -u root -p 입력 후 enter
비밀번호 입력하라는 경우 enter 진행 (기본적으로 초기에는 암호 X)- 데이터베이스 확인 방법은 아래와 같이 입력하여 확인
show databases;- root 계정 암호 설정은 아래와 같이 진행하여 암호 설정
use mysql;
update mysql.user set password=password('admin') where user='root' and host='localhost';- 변경사항 적용을 위해 아래와 같이 입력
flush privileges;- quit 로 나온 후 다시 root 계정으로 로그인, 신규 데이터베이스 생성
mysql -u root -p 입력하여 로그인
show databases; 입력하여 설치된 데이터베이스 확인
create database test; test라는 이름의 데이터베이스 생성3. 이클립스-MySQL 연결
- 자바에서 특정 데이터베이스 연결위해 드라이버 준비. (MySQL의 경우 mysql-connector-java.jar)
mysql-connector-java-5.1.31.jar
0.92MB
- Data Source Explorer 탭 진입.
- Database Connections 우 클릭 후 New 클릭, 연결하고자 하는 데이터베이스 선택
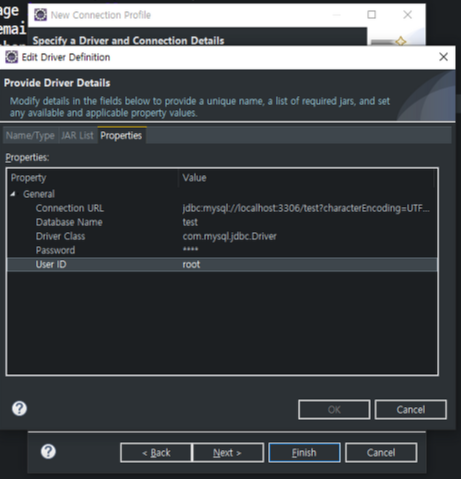
- 우클 삼각형 (Edit Driver Definition) 클릭
- JAR List에서 Add JAR/Zip 눌러서 데이터베이스 드라이버 (mysql-connector-java.jar) 연결
- Properties에 아래와 같이 입력 (위에서 생성한 test 데이터베이스로 설정 그리고 Connection URL에 아래 추가)
jdbc:mysql://localhost:3306/test?characterEncoding=UTF-8&serverTimezone=UTC
4. package 생성
- kr.web.db
5. member.sql 생성
- File로 member.sql 생성 아래 코드로 member table 생성
-- member table
create table member (
num int primary key auto_increment,
id varchar(20) not null,
pass varchar(20) not null,
name varchar(30) not null,
age int not null,
email varchar(30) not null,
phone varchar(30) not null
)
select * from member;## 완성한 web 프로젝트
# 일반적인 Servlet 프로젝트 생성 (Dynamic Web Project)
위에서 수동으로 생성한 작업을 Dynamic Web Project 생성하여 자동으로 생성.
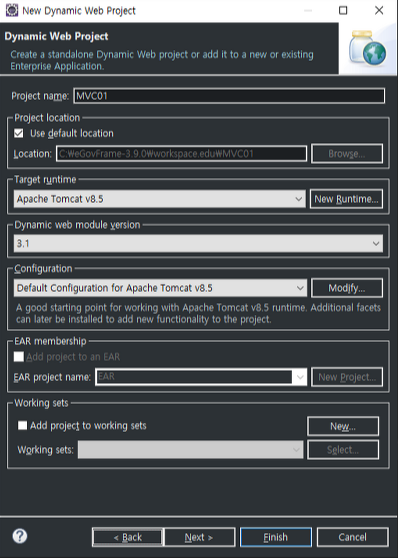
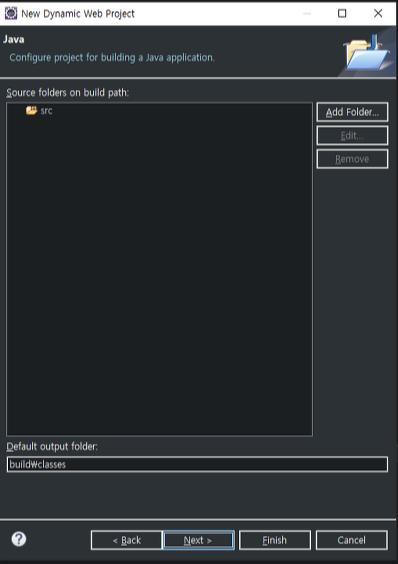
1. Dynamic Web Project 생성
- project name : MVC01



2. Context 등록
- Servers > 톰캣서버 우 클릭 > Add and Remove 진입
- Available의 MVC01 프로젝트 클릭 후 Add 하여 Configured로 이동 후 Finish.
- 이렇게 해주면 Servers의 Server.xml 하단에 Context 태그로 등록이 된다.
3. HTML 웰컴 페이지 생성
- index.html 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 웰컴 페이지</title>
</head>
<body>
</body>
</html>4. JSP 생성
test.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
int sum = 0;
for ( int i = 0; i <= 10; i++ ) {
sum += i;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP 웰컴 페이지</title>
</head>
<body>
<%=sum %>
</body>
</html>5. 확인
- http://localhost:8081/MVC01/index.html 접속하여 확인
- http://localhost:8081/MVC01/test.jsp 접속하여 확인

6. package 생성
- kr.bit.controller 패키지 생성
7. 서블릿 생성
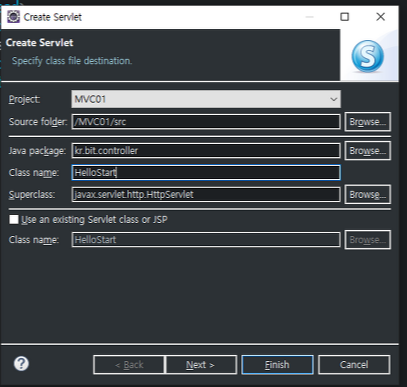
- New > Servlet 클릭
- Class name : HelloStart 입력 후 Next

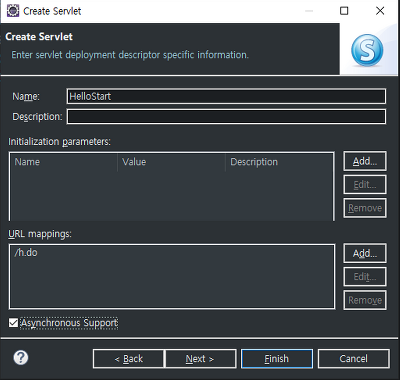
- 하단 URL mapping을 /h.do로 변경 후 Next

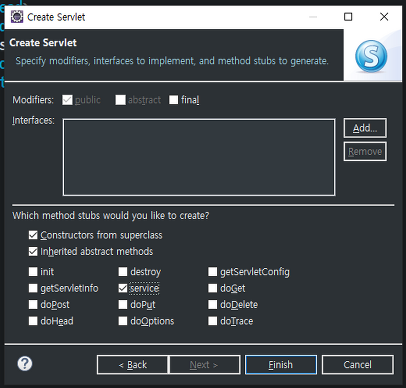
- 기본 메서드 service로 선택 후 Finish.

- 이렇게 하면 기본적인 Servlet 골격이 자동으로 생성된다.
package kr.bit.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/h.do")
public class HelloStart extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
int sum = 0;
for ( int i = 0; i <= 10; i++ ) {
sum += i;
}
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<body>");
out.println(sum);
out.println("</body>");
out.println("</html>");
}
}8. 확인
- http://localhost:8081/MVC01/h.do 입력하여 확인

반응형