반응형
# JSON API 활용 (네이버 클라우드 플랫폼 지도 API 이용 지도 GUI 생성)
## 네이버 클라우드 플랫폼 지도 API 활용 (위도, 경도 추출하여 지도 GUI 생성)
- 주소 입력받은 후 버튼 클릭 시 입력된 주소에 대한 이미지 및 주소 표시.
- 자바 스윙(javax swing) 이용 지도 GUI 생성.
1. AddressVO
package kr.inflearn;
public class AddressVO {
private String roadAddress;
private String jibunAddress;
private String x;
private String y;
public AddressVO() { }
public AddressVO(String roadAddress, String jibunAddress, String x, String y) {
super();
this.roadAddress = roadAddress;
this.jibunAddress = jibunAddress;
this.x = x;
this.y = y;
}
public String getRoadAddress() {
return roadAddress;
}
public void setRoadAddress(String roadAddress) {
this.roadAddress = roadAddress;
}
public String getJibunAddress() {
return jibunAddress;
}
public void setJibunAddress(String jibunAddress) {
this.jibunAddress = jibunAddress;
}
public String getX() {
return x;
}
public void setX(String x) {
this.x = x;
}
public String getY() {
return y;
}
public void setY(String y) {
this.y = y;
}
@Override
public String toString() {
return "AddressVO [roadAddress=" + roadAddress + ", jibunAddress=" + jibunAddress + ", x=" + x + ", y=" + y
+ "]";
}
}2. 메인 소스
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class Project01_F {
JTextField address;
JLabel resAddress, resX, resY, jibunAddress;
JLabel imageLabel;
public void initGUI() {
JFrame frm = new JFrame("Map View"); // 프레임 생성
frm.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 프레임의 X 클릭 시 종료.
Container c = frm.getContentPane(); // JFrame 안쪽 영역.
imageLabel = new JLabel("지도보기"); // JFrame 안쪽 영역 상단에 들어갈 지도보기
JPanel pan = new JPanel();
JLabel addressLbl = new JLabel("주소입력"); // JFrame 안쪽 영역 상단에 들어갈 주소입력
address = new JTextField(50);
JButton btn = new JButton("클릭"); // JFrame 안쪽 영역에 들어갈 클릭 버튼
pan.add(addressLbl);
pan.add(address);
pan.add(btn);
btn.addActionListener(new NaverMap(this)); // pan에 생성한 버튼(btn) 클릭 시 처리하는 이벤트 핸들러.
JPanel pan1 = new JPanel();
pan1.setLayout(new GridLayout(4, 1)); // 지도 하단 그리드 4행 1열로 생성.
resAddress = new JLabel("도로명"); // 그리드 1행에 들어갈 도로명
jibunAddress = new JLabel("지번주소"); // 그리드 2행에 들어갈 지번주소
resX = new JLabel("경도"); // 그리드 3행에 들어갈 경도
resY = new JLabel("위도"); // 그리드 4행에 들어갈 위도
pan1.add(resAddress);
pan1.add(jibunAddress);
pan1.add(resX);
pan1.add(resY);
c.add(BorderLayout.NORTH, pan); // 상단 pan 세팅
c.add(BorderLayout.CENTER, imageLabel); // 센터 imageLabel 세팅
c.add(BorderLayout.SOUTH, pan1); // 하단 pan1 세팅
frm.setSize(730, 660);
frm.setVisible(true);
}
public static void main(String[] args) {
new Project01_F().initGUI();
}
}3. NaverMap
- 이벤트 발생 시 처리해주는 함수 생성.
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
import java.util.Date;
import javax.swing.ImageIcon;
import org.json.JSONArray;
import org.json.JSONObject;
import org.json.JSONTokener;
import kr.inflearn.AddressVO;
public class NaverMap implements ActionListener {
Project01_F naverMap;
public NaverMap(Project01_F naverMap) {
this.naverMap = naverMap;
}
@Override
public void actionPerformed(ActionEvent e) {
String clientId = "앱 등록 시 발급받은 Client ID";
String clientSecret = "앱 등록 시 발급 받은 Client Secret";
AddressVO vo = null;
try {
String address = naverMap.address.getText();
String addr = URLEncoder.encode(address, "UTF-8");
String apiURL = "https://naveropenapi.apigw.ntruss.com/map-geocode/v2/geocode?query=" + addr;
URL url = new URL(apiURL);
HttpURLConnection con = (HttpURLConnection) url.openConnection();
con.setRequestMethod("GET");
con.setRequestProperty("X-NCP-APIGW-API-KEY-ID", clientId);
con.setRequestProperty("X-NCP-APIGW-API-KEY", clientSecret);
int responseCode = con.getResponseCode();
BufferedReader br;
if (responseCode == 200) {
br = new BufferedReader(new InputStreamReader(con.getInputStream(), "UTF-8"));
} else {
br = new BufferedReader(new InputStreamReader(con.getErrorStream()));
}
String inputLine;
StringBuffer response = new StringBuffer();
while ((inputLine = br.readLine()) != null) {
response.append(inputLine);
}
br.close();
JSONTokener tokener = new JSONTokener(response.toString());
JSONObject object = new JSONObject(tokener);
System.out.println(object);
JSONArray arr = object.getJSONArray("addresses");
for (int i = 0; i < arr.length(); i++) {
JSONObject temp = (JSONObject) arr.get(i);
vo = new AddressVO();
vo.setRoadAddress((String) temp.get("roadAddress"));
vo.setJibunAddress((String)temp.get("jibunAddress"));
vo.setX((String)temp.get("x"));
vo.setY((String)temp.get("y"));
System.out.println(vo);
}
map_service(vo);
} catch (Exception err) {
System.out.println(err);
}
}
public void map_service(AddressVO vo) {
String URL_STATICMAP = "https://naveropenapi.apigw.ntruss.com/map-static/v2/raster?";
try {
String pos = URLEncoder.encode(vo.getX() + " " + vo.getY(), "UTF-8");
URL_STATICMAP += "center=" + vo.getX() + "," + vo.getY();
URL_STATICMAP += "&level=16&w=700&h=500";
URL_STATICMAP += "&markers=type:t|size:mid|pos:" + pos + "|label:" + URLEncoder.encode(vo.getRoadAddress(), "UTF-8");
URL url = new URL(URL_STATICMAP);
HttpURLConnection con = (HttpURLConnection) url.openConnection();
con.setRequestMethod("GET");
con.setRequestProperty("X-NCP-APIGW-API-KEY-ID", "앱 등록 시 발급받은 Client ID");
con.setRequestProperty("X-NCP-APIGW-API-KEY", "앱 등록 시 발급 받은 Client Secret");
int responseCode = con.getResponseCode();
BufferedReader br;
// 정상호출인 경우.
if (responseCode == 200) {
InputStream is = con.getInputStream();
int read = 0;
byte[] bytes = new byte[1024];
// 랜덤 파일명으로 파일 생성
String tempName = Long.valueOf(new Date().getTime()).toString();
File file = new File(tempName + ".jpg"); // 파일 생성.
file.createNewFile();
OutputStream out = new FileOutputStream(file);
while ((read = is.read(bytes)) != -1) {
out.write(bytes, 0, read); // 파일 작성
}
is.close();
ImageIcon img = new ImageIcon(file.getName());
naverMap.imageLabel.setIcon(img);
naverMap.resAddress.setText(vo.getRoadAddress());
naverMap.jibunAddress.setText(vo.getJibunAddress());
naverMap.resX.setText(vo.getX());
naverMap.resY.setText(vo.getY());
} else {
System.out.println(responseCode);
}
} catch(Exception e) {
System.out.println(e);
}
}
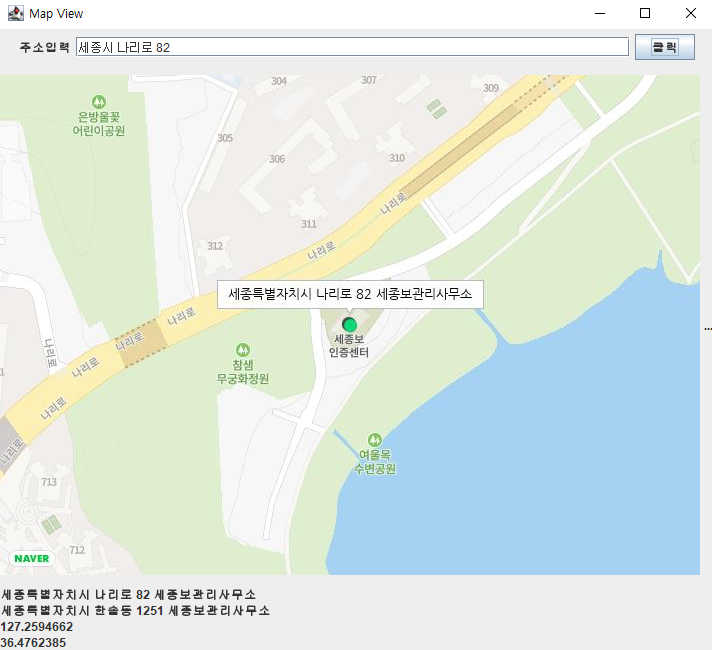
}## 결과물
- 아래 화면에서 주소 입력 후 버튼 클릭.

- 입력된 주소에 대한 이미지 생성, 하단에 주소 표시.

반응형
'인프런 강의 학습 > Java TPC 실전' 카테고리의 다른 글
| API활용_Jsoup API 이용한 웹 페이지 크롤링2 (0) | 2022.06.20 |
|---|---|
| API활용_Jsoup API 이용한 웹 페이지 크롤링 (0) | 2022.06.19 |
| API 활용_네이버 지도 API (지도 이미지 생성_Static Map API 사용) (0) | 2022.06.16 |
| API 활용_네이버 지도 API (주소 입력하여 위도, 경도 추출) (0) | 2022.06.15 |
| API 활용_JSON-Java API (JSONObject, JSONArray, JSONTokener, InputStream) (0) | 2022.06.14 |